Template Name: Apollo Technology Theme
Platform: Blogger / Blogspot
Release date : 24, December 2012
Author : www.templateism.com
License : Creative Commons Attribution 3.0
Download Preview
Apollo Blogger Magazine theme is one of its kinds because it has buckets
full of features. It has an elegant look which would attract your eyes
like a bee to a honey. Since, it is a WordPress adapted Theme it is
equipped with some wonderful features. This Template is Ideal for Niche
sites i.e. Technology, Media, News Bulletin, Entertainment and etc.
However, a person can also use on a Personal blog theme.
Features of Apollo Blogger Theme:
- Adapted From WordPress: This Blogger Template is Adapted from WordPress, so it is obvious that its features would be much better than other Blogger Themes.
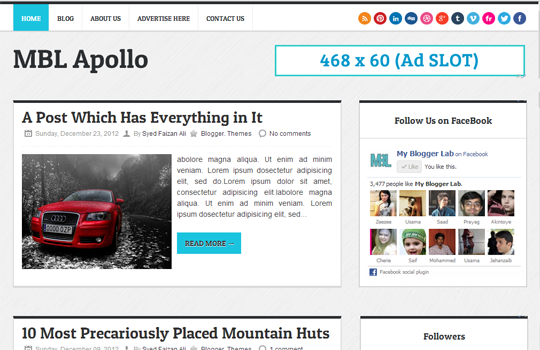
- One SideBar: To give it a touch of Professional Magazine Site we have included one sidebar on the right side. The sidebar has marvel features with the awe-inspiring look.
- Two Header Areas: It has two areas for Header one is for the Logo and second is for placing a 468x60 advertisement. However, a person may customize it according to his needs.
- Floating Menu Bar: Unlike, other Blogger templates, it has full width floating navigation menu that appears at the top of the blog. It scrolls whenever we go up or down the page.
- Automatic Thumbnail & Read More: We have also included an automatic thumbnail script that automatically generates the Thumbnails and post summaries along with a Read More button.
- SEO Friendly: This theme is optimized by Skilled SEOs. Therefore, there is no need to optimize for Search engine optimization. Posts have H2 Heading tags that are vital for high SERP ranking.
- Fixed Wrapper: The Layout of this theme is fixed so it would support both low and high resolution laptops, and monitors. It would also work well on Mobile devices and Tablet.
- Four Columns Footer: Unlike, other Blogger Templates, we have tried to come up with 4 Columns footer. It would allow users to add up to 4 Gadgets without facing any problem whatsoever.
- Whitish Gray Background: It also has a background that gives an elegant touch to this template. Nowadays, we hardly see any site that is not using custom backgrounds.
- Threaded Commenting System: We have added our customized Threaded commenting system, so your visitors cannot stay without leaving their precious comment.
Customizing Floating Menu Bar:
To Customize the Floating Menu in Apollo Blogger Template a person
should have a little bit knowledge about the HTML. However, following
steps are curated for an ordinary guy. Consider the following Steps.
<div class='menu-main-menu-container'><ul class='main_nav' id='main_menu'><li class='menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-533' id='menu-item-533'><a href='#'>Home</a></li><li><a href='#'>Blog</a></li><li><a href='#'>About Us</a></li><li><a href='#'>Advertise Here</a></li><li><a href='#'>Contact Us</a></li></ul></div>
Go To Blogger.com >> Template >> Edit Html >> Search
for the following code and customize it according to your desired needs.
However, if you get stuck in the middle feel free to leave your comment
below.
Go To Blogger.com >> Template >> Edit HTML >> Proceed and Search for the Following coding.
Go To Blogger.com >> Template >> Edit HTML >> Proceed and Search for the Following coding.
How To Add Google Adsense or Any Widget "Below Post Title":
To insert Google AdSense or any other widget below the post title do as mentioned below. (Remember: It will only appear on Post Pages).Go To Blogger.com >> Template >> Edit HTML >> Proceed and Search for the Following coding.
<b:if cond='data:blog.pageType == "item"'>Once you have found the above coding Simply Replace <!--Google Adsense Ad Code (Below Post Title)--> With your Parsed Google AdSense Code or etc, according to the desire needs.
<!--Google Adsense Ad Code (Below Post Title)-->
</b:if>
How To Add Google Adsense or Any Widget "At the End of Posts":
To insert any widget or any advertisements at the end of the post pages do as mentioned below. (Don't worry it will only display on Post Pages).Go To Blogger.com >> Template >> Edit HTML >> Proceed and Search for the Following coding.
<b:if cond='data:blog.pageType == "item"'>After finding the above coding, Replace <!--Google Adsense Ad Code (At the End of Posts)--> with the coding of your widget and save the template.
<!--Google Adsense Ad Code (At the End of Posts)-->
</b:if>
How To Change Post Author URL?
Go To Blogger.com >> Template >> Edit HTML >> Proceed >> in the template coding Search for the Following Link and replace it with your About us Page.http://www.mybloggerlab.com/2012/05/some-thing-about-author-syed-faizan-ali.html
From The Designer’s Desk:
This is our first attempt to let the whole blogging community know that
blogger is also a robust blogging platform. We bet that Blogger is much
better than WordPress in every field and department. However, it also
lacks in SEO. What are your thoughts about the Theme? Suggestions would
be more then welcome.