
Template Name: Creative Gallery Template
Platform: Blogger / Blogspot
Release date : 21, March 2013
Author : www.templateism.com
License : Creative Commons Attribution 3.0
Download Preview
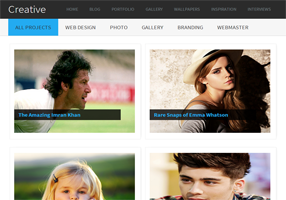
Creative Gallery is a multi-style Portfolio Blogger Template. This theme
is perfect to show off your work and images. It is ideal for wallpaper
and portfolio website. Perhaps it is the only Blogger template which has exceptionally overwhelming touch. It has a full-width homepage, which makes it easy for your users to see through the image gallery. Though, it is for portfolio website, but it can also be used as a Blog. The color combination
of Black, Dark blue, and gray gives it a reasonable touch. We are sure;
you have never seen this type of creative blogger template before.
Features of Creative Gallery Blogger Template:
- Big Size Navigation Menu: Many of our readers requested us to include a large size Menu bar. Keep that in mind, we have added a decent navigation menu in this theme. It appears just under the header so that users can navigate your site with ease.
- Big Thumbnail Related Posts: We have also added related posts gadget with big-size thumbnails. It would help you in decreasing the bounce rate and would increase the user engagement.
- SEO-Friendly: Like our previous themes, we have also added an SEO plugin in this template. This plugin would help you in increasing your SEO score. It is already optimized for on-page SEO, so there is no need to do is manually.
- Portfolio Theme: As we have said before this theme is ideal for Gallery, portfolio and image hosting websites. We are sure your users would adore the design. It has two column Image galleries.
How to Customize Menu?
Go To Blogger.com >> Template >> Edit HTML >> Proceed. Now search for the following coding in the template. After finding it Replace # with your URLs and Save the template.
<ul class='right'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Portfolio</a></li>
<li><a href='#'>Gallery</a></li>
<li><a href='#'>Wallpapers</a></li>
<li><a href='#'>Inspiration</a></li>
<li><a href='#'>Interviews</a></li>
</ul>


